Overview
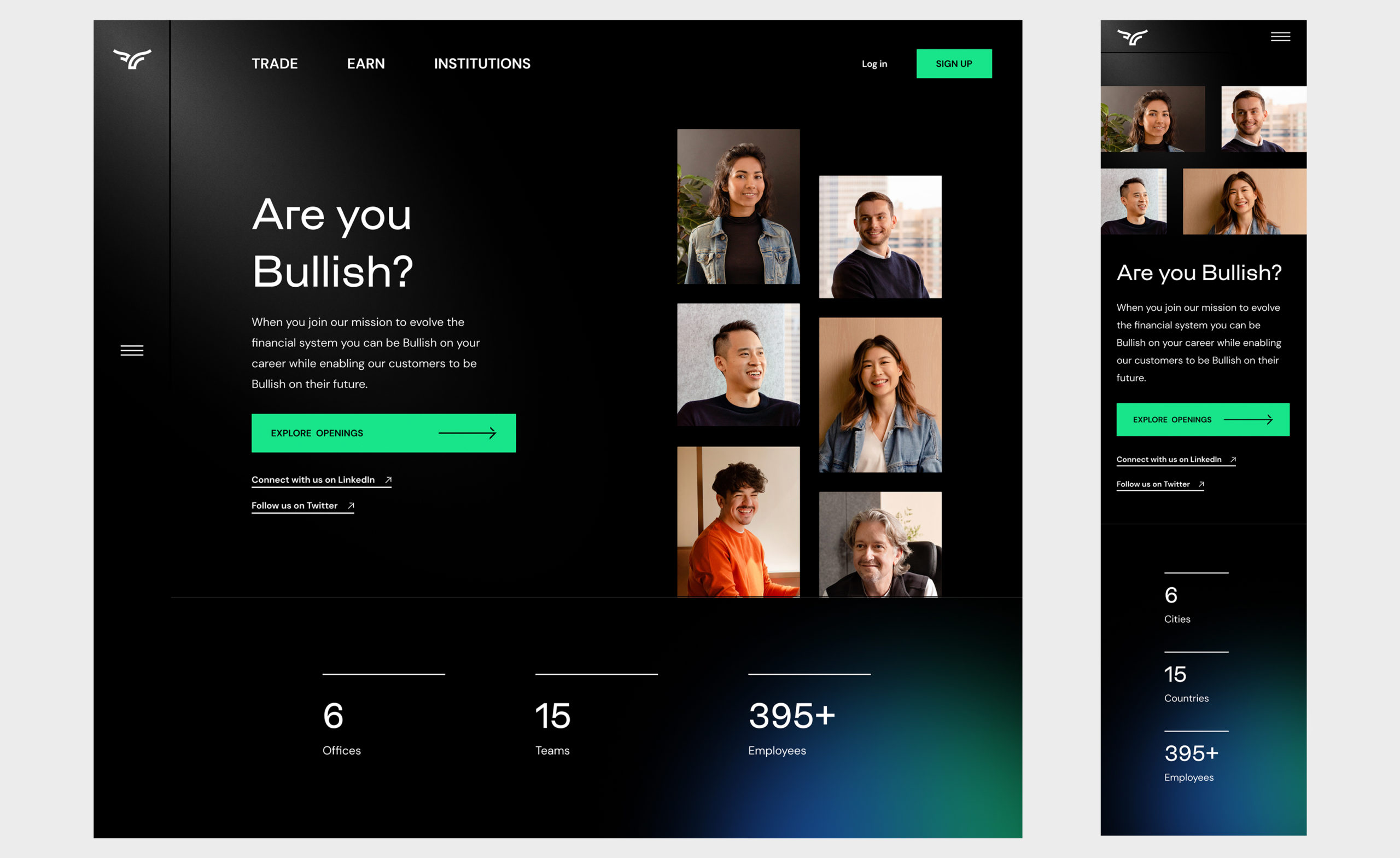
Bullish is a cryptocurrency exchange platform offering new automated market making, lending, and portfolio management tools to its users globally. Launched in 2021, the growing team spans across Hong Kong, Washington, D.C., Singapore, Gibraltar, and Cayman Islands.